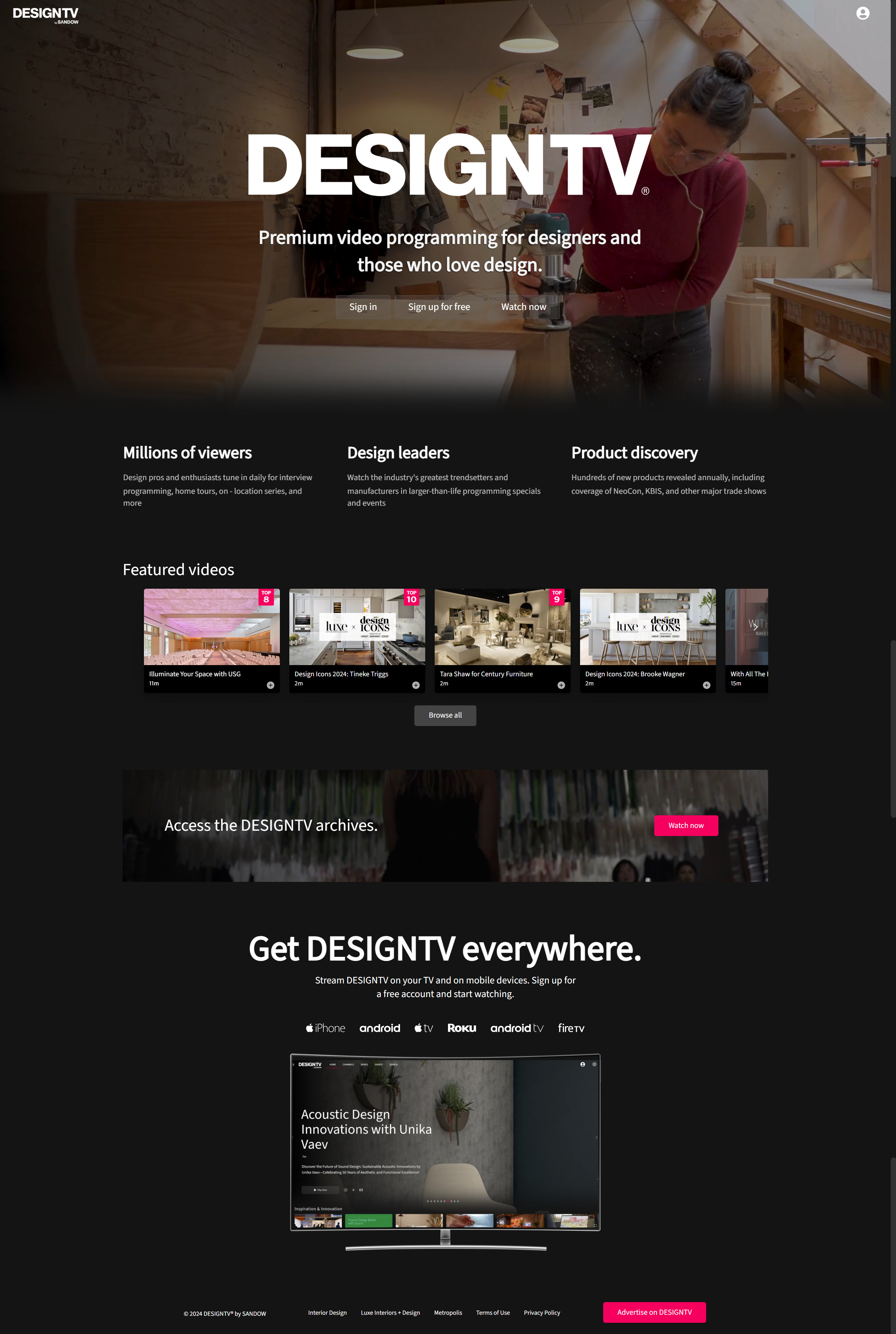
Welcome Page
The site Welcome Page is the default page displayed to users who do not have a valid subscription.
(If logged in, by default the users will be navigated to the Home page when navigating to the base url. The base url + #welcome should always navigate to the Welcome page)